
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

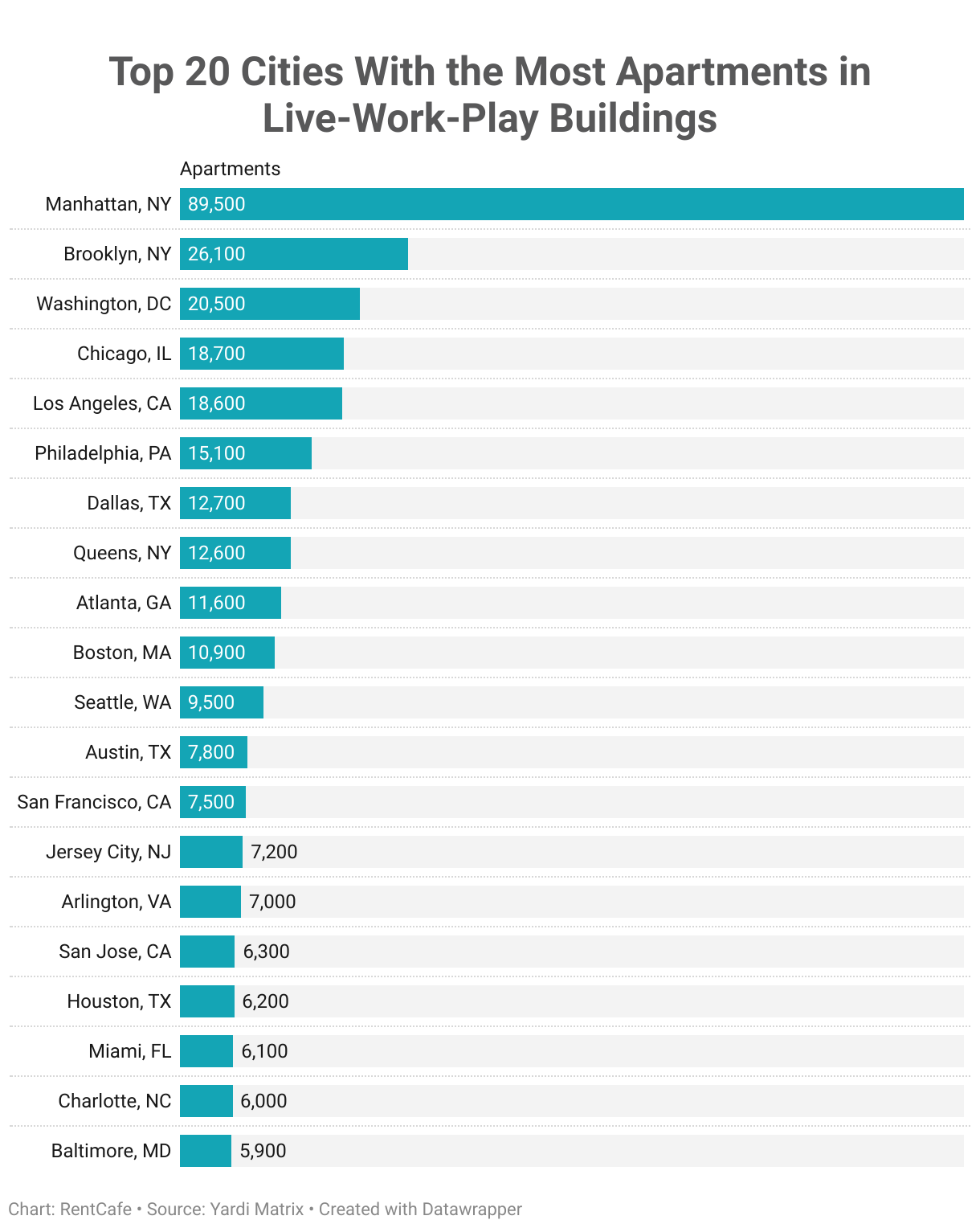
br-span-style-display-block-width-100-text-align-center-b-style-color-585859-font-size-25px-top-20-cities-with-the-most-apartments-in-br-live-work-play-buildings-br-b-span- Charlotte Stories

selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow

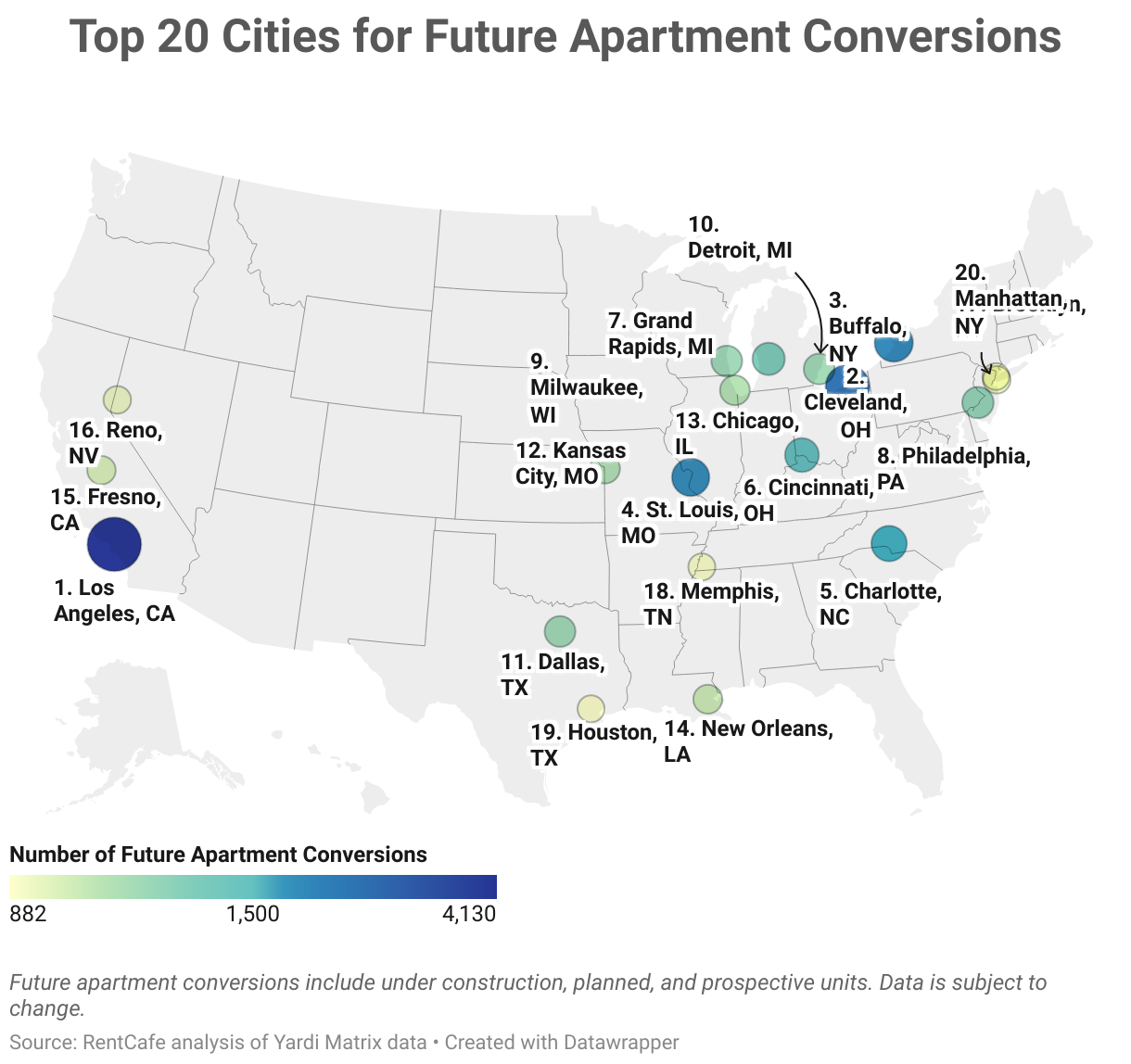
span-style-display-block-width-100-text-align-center-b-style-color-585859-font-size-25px-top-20-cities-for-future-apartment-conversions-span-br- Charlotte Stories

















![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)